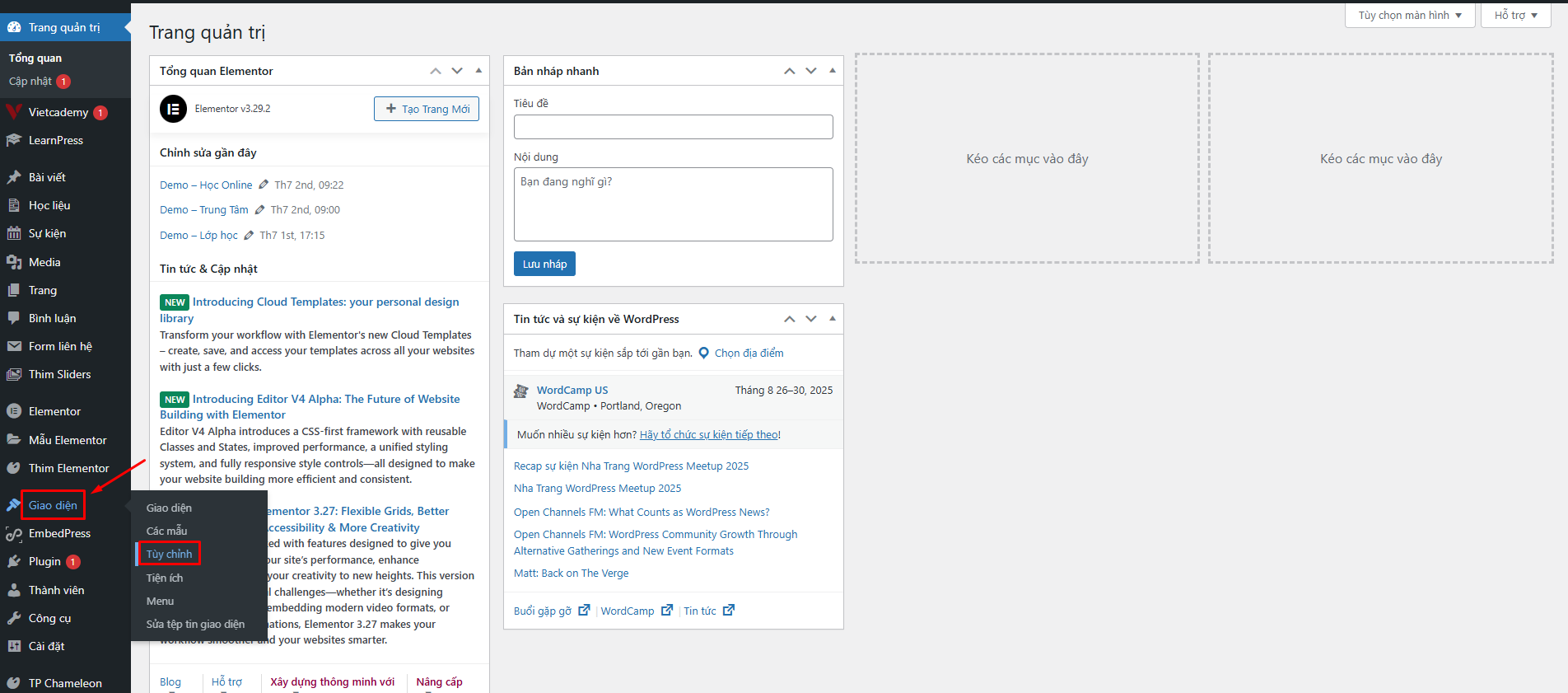
Bạn có thể tùy chỉnh trang web của mình trong Bảng điều khiển > Giao diện > Tùy chỉnh.

Phần này sẽ hướng dẫn bạn tất cả các phần tùy chỉnh cho VietCademy.

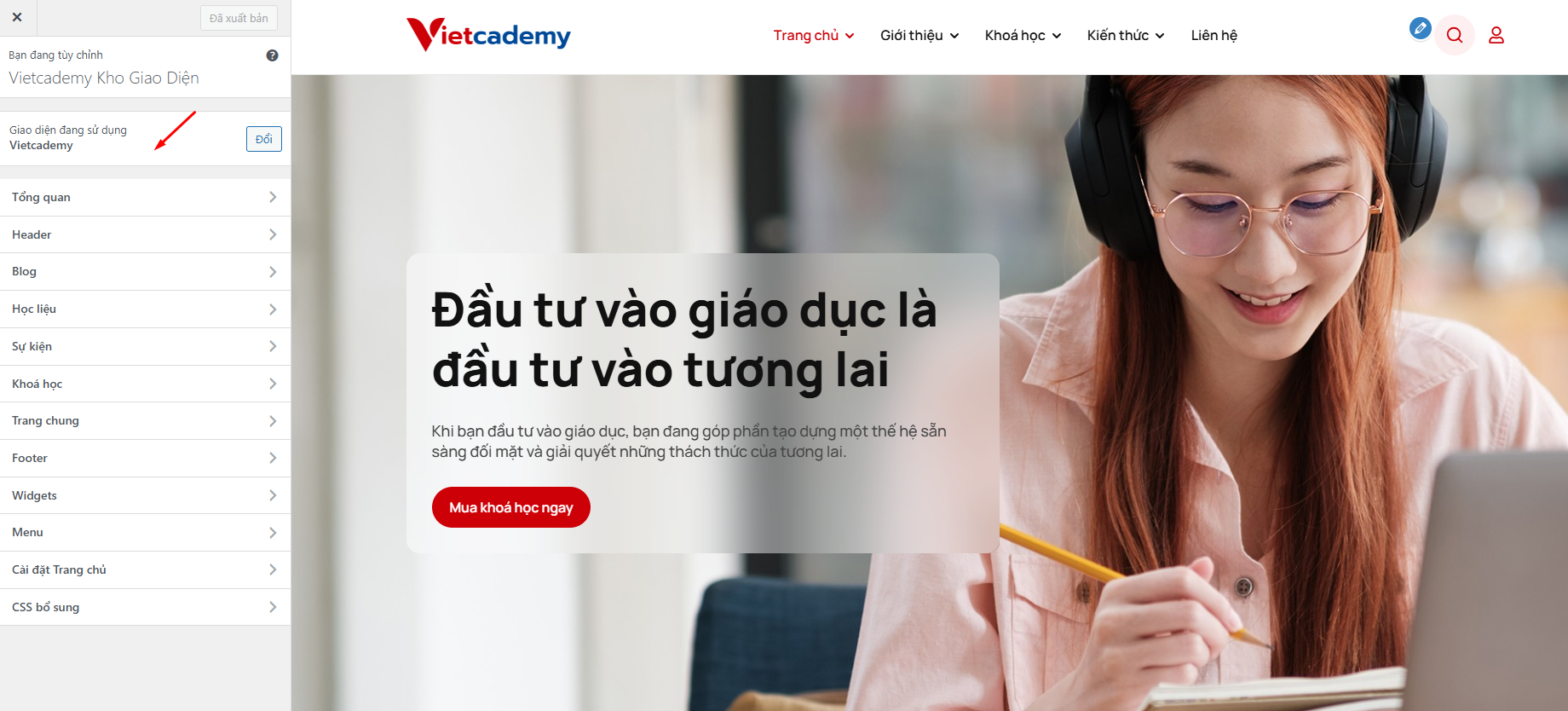
1. Tổng quan

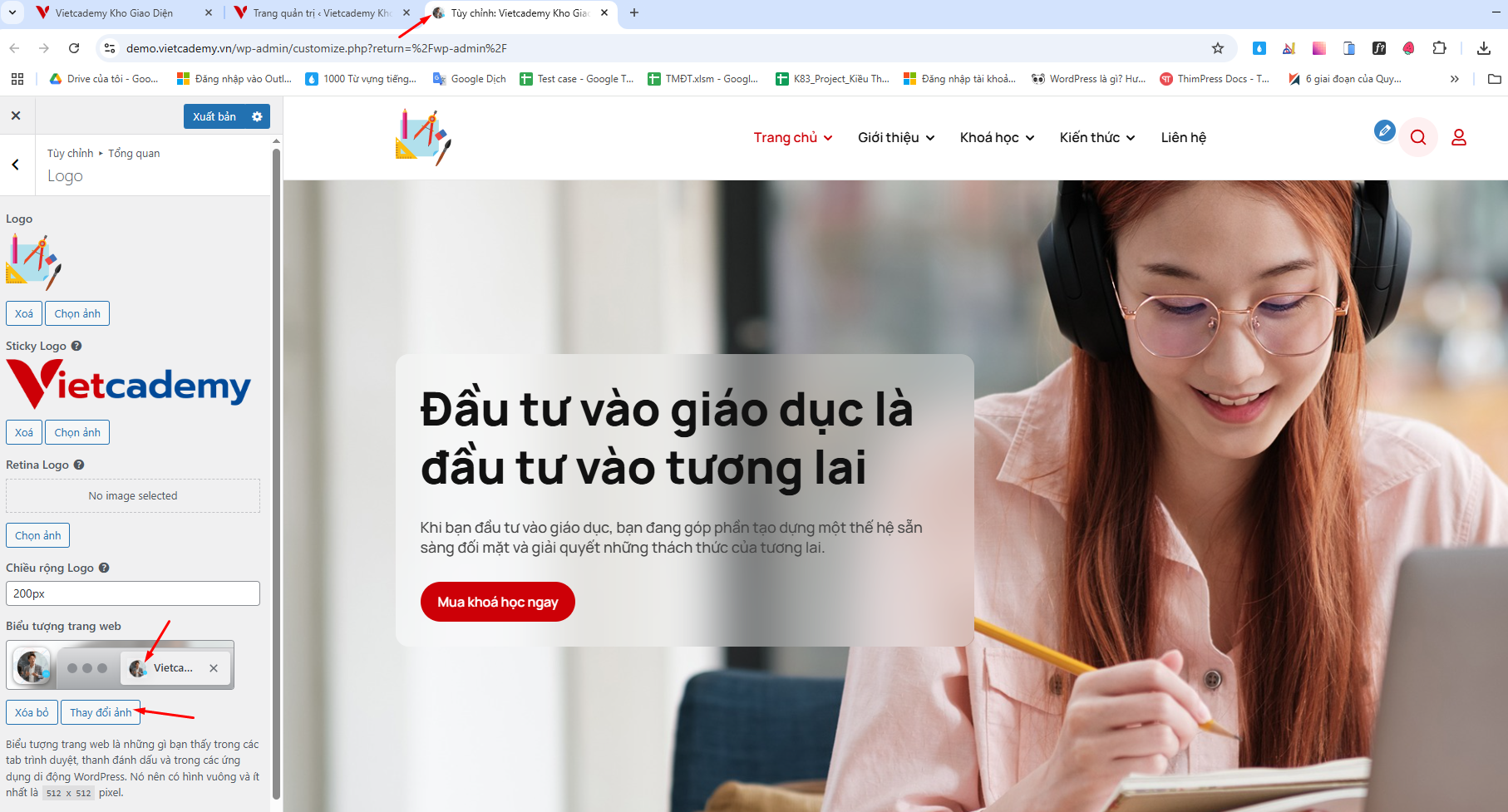
1.1 Logo
- Bạn có thể chọn logo,logo khi lướt, biểu tượng trang web và chiều rộng của logo.
- Một điều quan trọng nữa, khi bạn thay đổi gì trong tùy chỉnh hãy nhớ click button ‘Xuất bản’ để lưu lại nó để nó có thể hiển thị đúng với thay đổi mà bạn muốn chỉnh sửa trước đó

- Logo: Khi bạn chọn Hình ảnh Logo, nó sẽ hiển thị ở đây.

- Biểu tượng trang web là những gì bạn thấy trong tab trình duyệt, thanh dấu trang và ứng dụng di động WordPress. Biểu tượng trang web phải có hình vuông và có kích thước ít nhất là 512 × 512 pixel.

- Chiều rộng của logo: Bạn có thể thay đổi kích thước cho logo

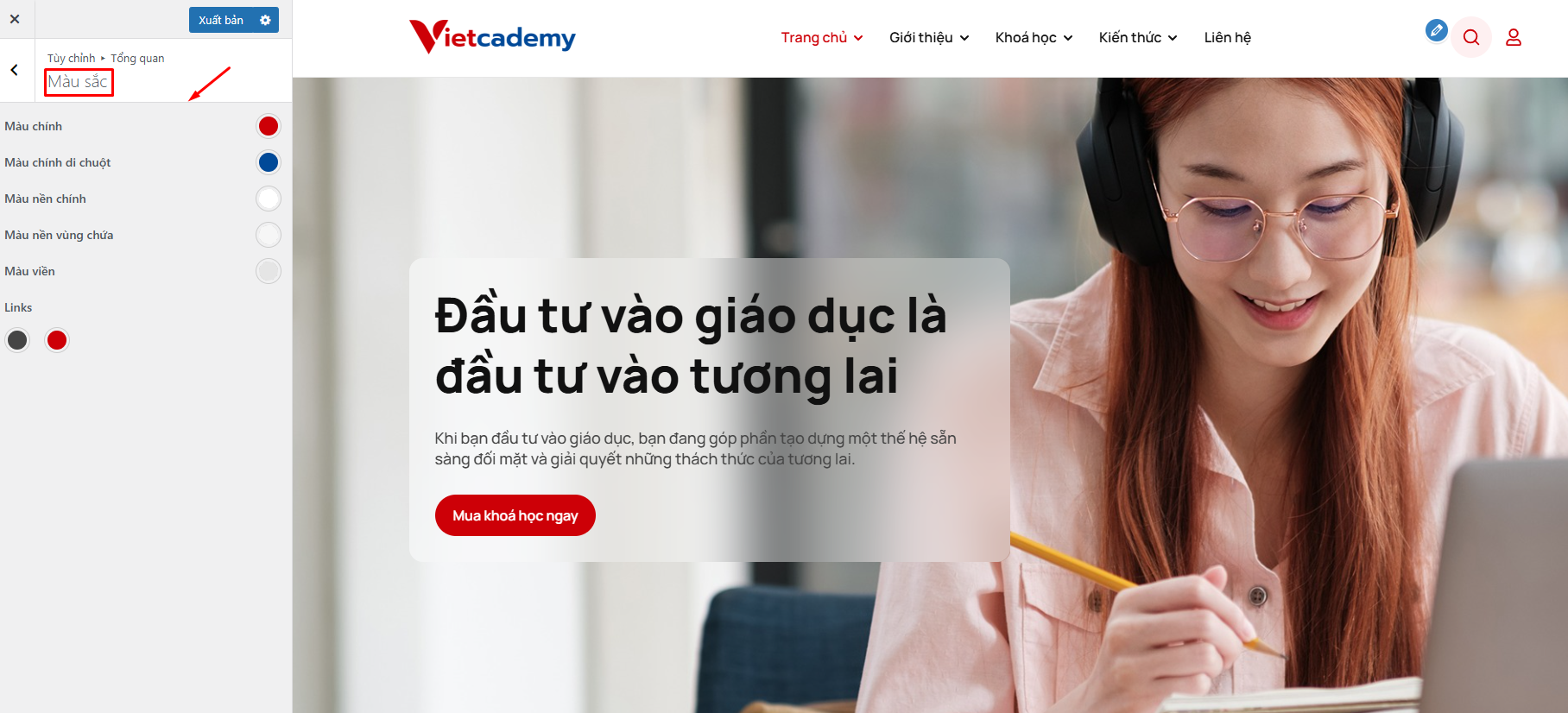
1.2 Màu sắc
Màu sắc cho phép bạn thiết lập màu trên trang web của mình. Bạn có thể thay đổi màu chính và màu phụ, thiết lập màu liên kết và thiết lập màu viền.

Nếu bạn chọn tùy chọn Mặc định cho giao diện màu, bạn sẽ có các tùy chọn màu gốc đi kèm với chủ đề. Nhưng nếu bạn chọn tùy chọn Màu tùy chỉnh, bạn sẽ có thể thiết lập bảng màu của riêng mình. Bạn có thể thay đổi:
- Màu chính: Thay đổi màu của một số thành phần chính và làm nổi bật trang đã mở trong menu

Màu chính khi di chuột qua:

Màu nền chính:

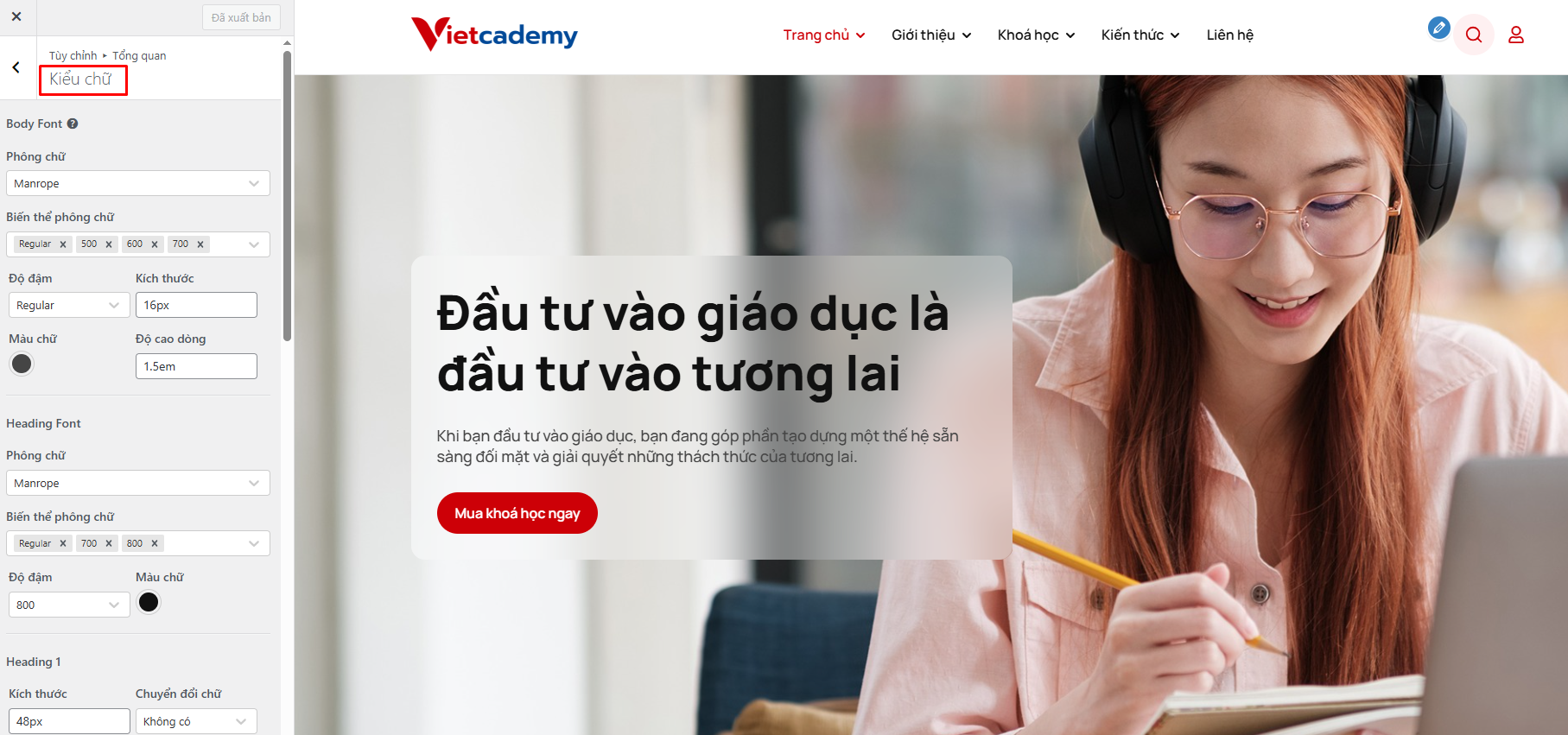
1.3 Kiểu chữ
- Bạn có thể thay đổi phông chữ, kích thước, màu sắc cho trang web

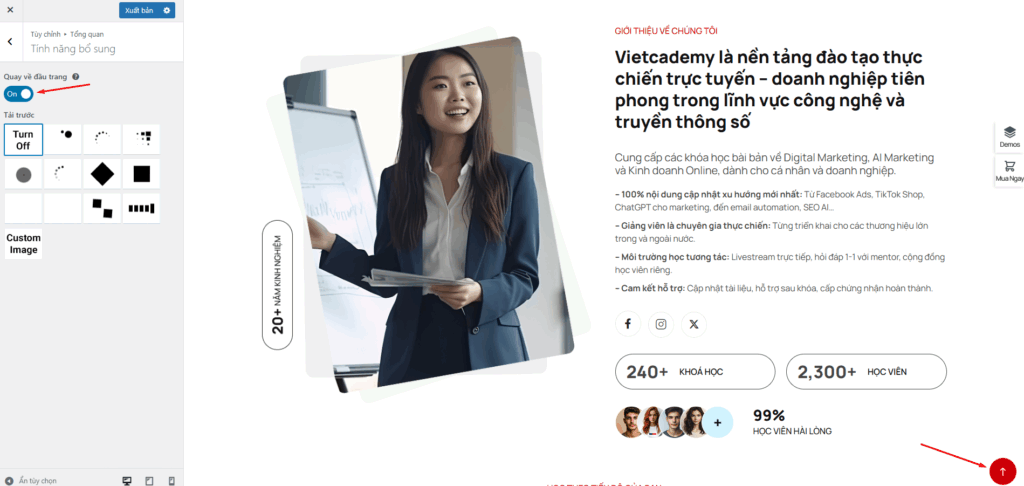
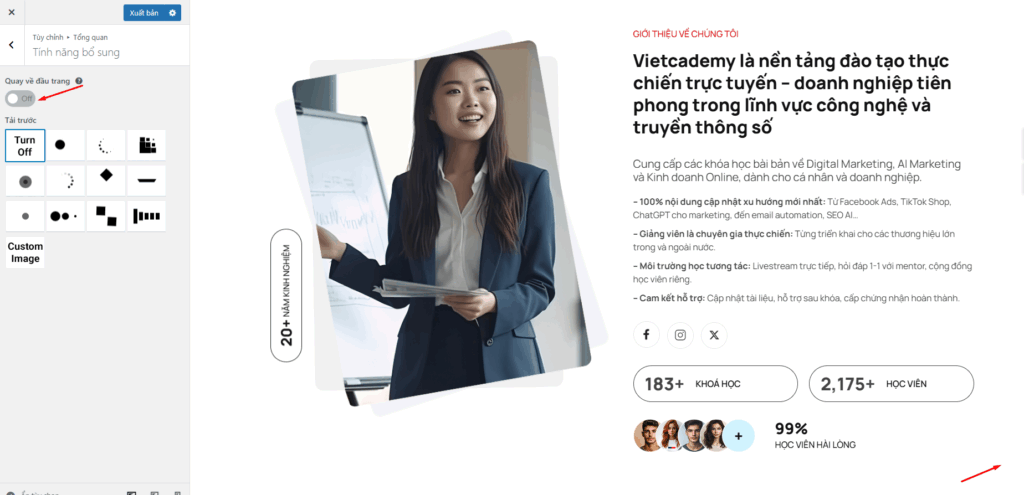
1.4 Tính năng bổ sung
Các tính năng bổ sung cho phép bạn bật/tắt tính năng quay về đầu trang, chọn tải trước kiểu tải khi chờ loading trang
- Quay về đầu trang: cho phép bật/tắt tính năng quay về đầu trang


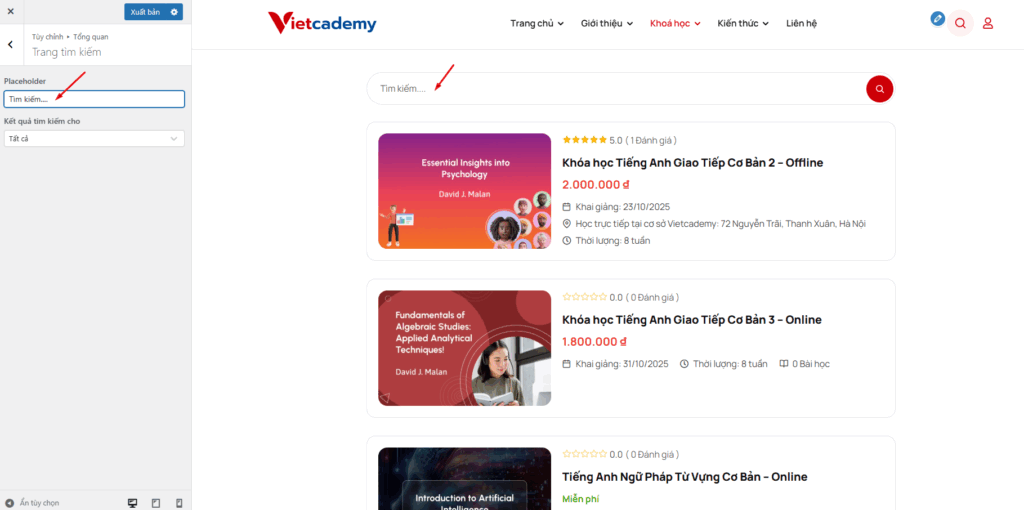
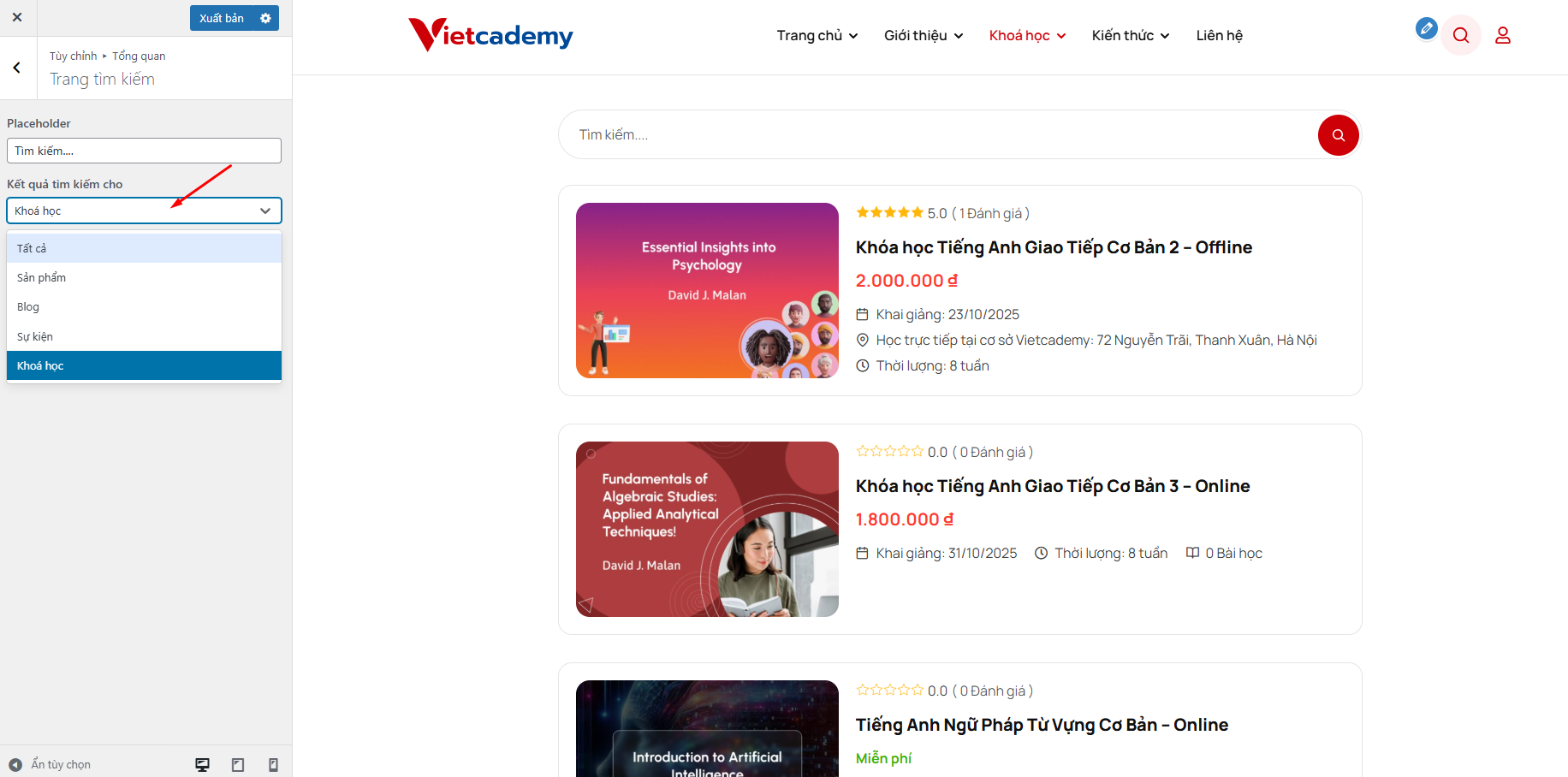
1.5 Trang tìm kiếm
Bạn có thể chỉnh sửa nội dung hiển thị trong thanh tìm kiếm và chỉnh sửa kết quả tìm kiếm cho nội dung mà bạn muốn hiển thị theo danh mục hoặc hiển thị tất cả

- Kết quả tìm kiếm : Bạn có thể tìm kiếm theo danh mục sản phẩm, sự kiện, blog khóa học hoặc tất cả

1.6 Bài đăng tùy chỉnh
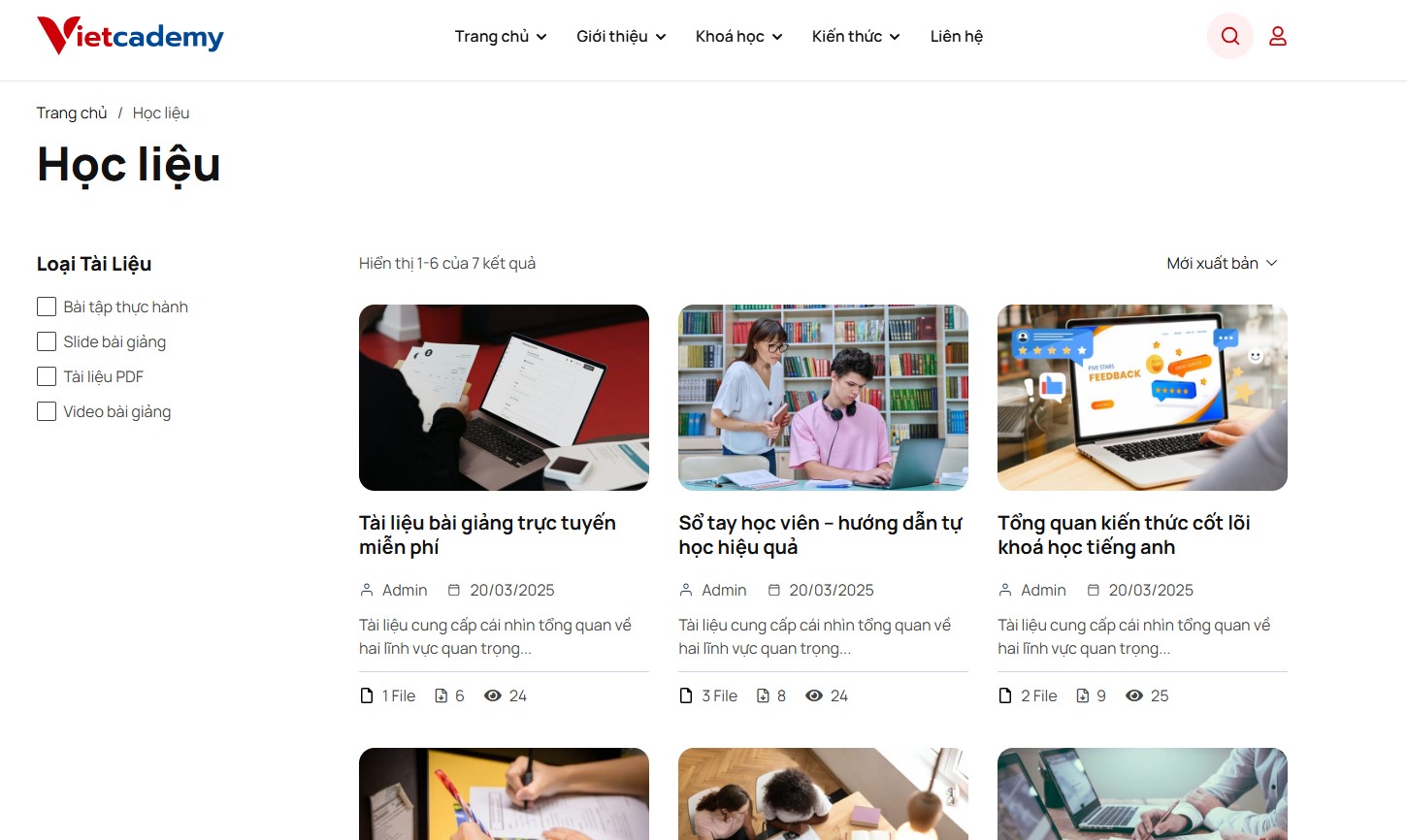
Học liệu: Khi bạn bât/tắt thì trang học liệu sẽ hiển thị/không hiển thị trên theme